With the release of Dynatrace AppEngine earlier this year, we revealed how you can create your own custom Dynatrace® Apps. We’re passing you the power of Dynatrace technology and giving you the freedom to create whatever you want, whenever you want it.
We’re giving you endless possibilities. While you were bound to existing product offerings and features in the past, you now have the power to do anything you want with Dynatrace.
But we know that with endless possibilities, fear can manifest. Fear of the unknown, what to create, how to create it, and so on. But we can’t let this fear set us back! Fear is not necessary, and throughout this blog post, we will cover some key points to inspire confidence in creating Dynatrace Apps.

Developer skills are helpful but not required to get started
It’s natural to feel unsure when confronted with something new or foreign. Just opening a new user interface of a familiar tool can feel so daunting that you can find yourself asking, where did all the buttons go? I want to go back to how things were before.
Web development over the years has made some significant improvements, and the job of a developer has become more comfortable with the assisted aids, such as Chrome Developer Tools or Visual Studio code (including GitHub Copilot), that the industry now offers.
Developing Dynatrace Apps is no different, though the word “developing” suggests that this is something that only developers can do. This couldn’t be further from the truth because creating a Dynatrace app can be as simple as writing…

…into your terminal. This single line of code downloads everything you need, including the Dynatrace Apps Toolkit. Of course, there are a few other bits to consider, but even non-technical people can get started after watching this QuickStart video. I should know; I’m a developer newbie and made the QuickStart video!
By the end of the QuickStart tutorial, you’ll know how to develop, make changes, and deploy your first app without any prior developer experience. You just need a computer, a stable internet connection, and your Dynatrace environment URL.
Good developers copy; great developers paste
When joining the app development world, I came across this phrase, “Good developers copy, great developers paste,” with a critical comment underneath, “The best developers understand.”

It’s rare to find someone who wants to start something from the ground up, mainly because it is expensive and time-consuming. And that’s why it’s important to us at Dynatrace to ensure you have all the information you need to create your Dynatrace custom apps seamlessly.
Many building blocks go into creating your apps, such as the Strato design system that provides you with the fundamental and customizable UI components to make your app look the part, app functions that operate as the backend of your app and can be used within your apps for use cases like when you want to access third-party APIs within your app or need to process heavy data. You can see more use cases by visiting the app functions documentation.
To support using these building blocks, we provide you with our Dynatrace Developer documentation, which acts as a one-stop shop for all information about creating a Dynatrace custom app. Not only do we provide you with full code snippets, but we also provide extensive written and video documentation explaining each one of our tools–all to ensure that you can be one of the best Dynatrace custom app developers.
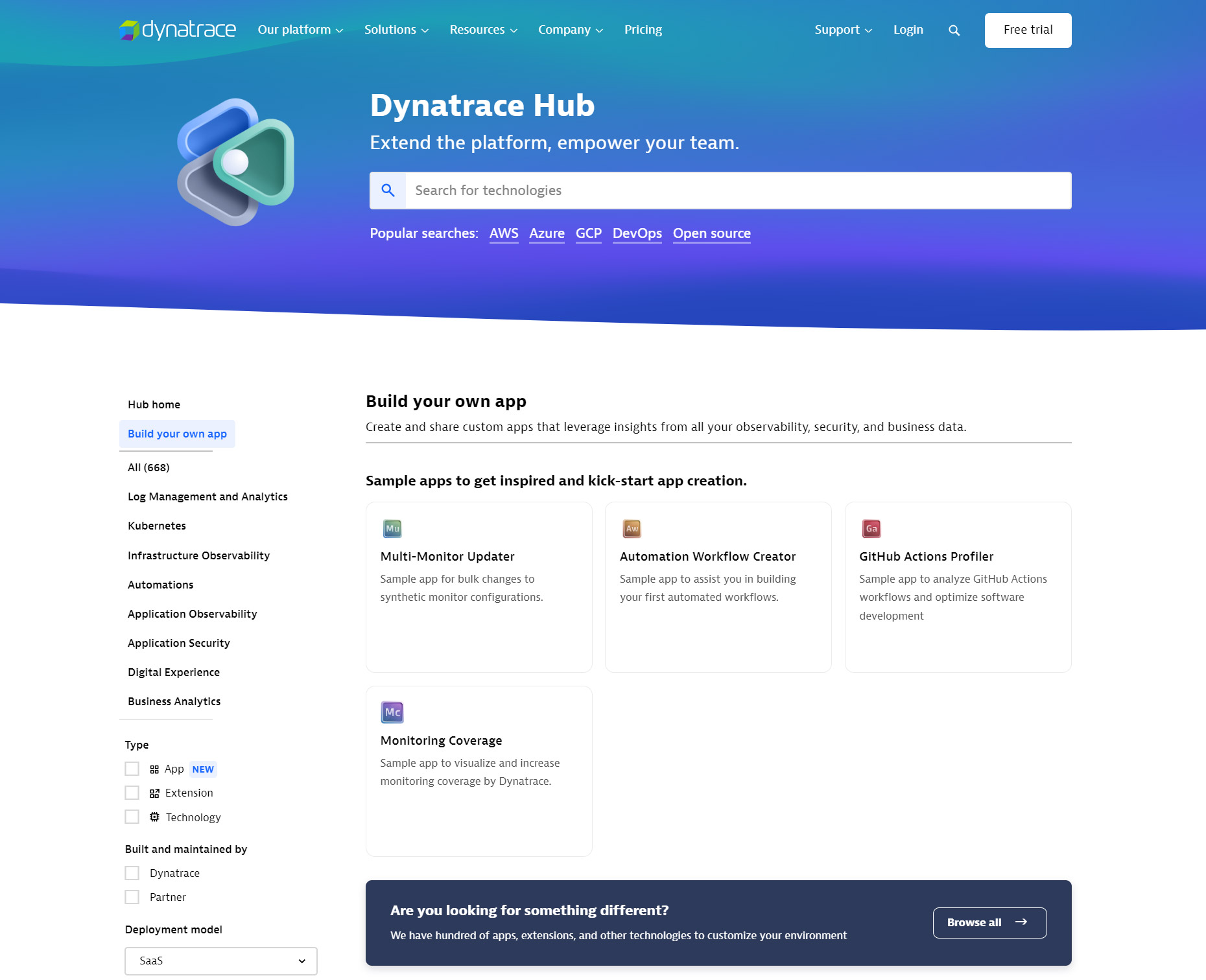
To top it off, this is the same documentation we use internally at Dynatrace—giving you the most up-to-date and precise documentation for Dynatrace custom app development. We even provide you with several sample apps that act as inspiration and a collection of best practices. These fully functional apps cover common tasks such as querying data, using the Dynatrace API, creating visualizations… and much more. You can download the source code from GitHub and kickstart your app development journey.

You’re not alone
We know there will always be moments of haze and confusion. Perhaps the documentation does not solve your problem, you have an error, or you can’t find the answer. This is why our Dynatrace Community provides you a developer space to connect with fellow Dynatrace custom app developers. Inclusive of the developer Q&A forum, where you can ask any questions related to the topics, and the developer blog section, which you’ve found as you’re reading this blog post.
So, given that you’re still reading this, you’re ready to develop your first Dynatrace app. Remember, you don’t need high-end developer skills to get started, and you have a vast amount of information to help you create features in your apps using the documentation. If all else fails, you can lean on our Dynatrace Community to help find the answers you need. As Albert Einstein said, “Everything should be made as simple as possible, but not simpler.”
What’s next?
That’s it! And, if after reading this blog post, you believe you’re ready for even more, we invite you to take a deep dive into learning the essentials of Dynatrace Apps development by visiting our Get started with the Dynatrace platform tutorial.

Relevant links
- For more information about developing apps, visit Dynatrace Developer documentation
- To create your first app, visit the Get started with the Dynatrace platform tutorial.
- For questions related to app development, visit the developer Q&A forum.
- To keep up with the latest developments and news, visit the developer blog.





Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum