Dynatrace is proud to present completely redesigned application overview pages. The new application pages are more compact and present a lot more information—making it unnecessary to switch between views to find the information you need. Beyond interface and navigation updates, we’ve also added some awesome new features.


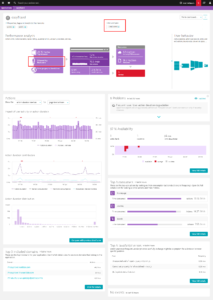
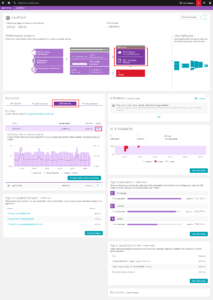
The new application overview pages integrate the Performance analysis and User behavior analysis infographics and content sections into an integrated design. You can still switch between performance analysis and user behavior analysis, but you no longer need to switch views to do so.


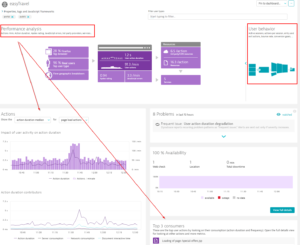
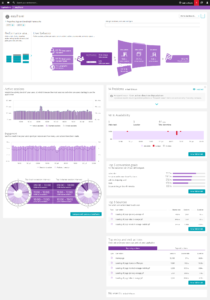
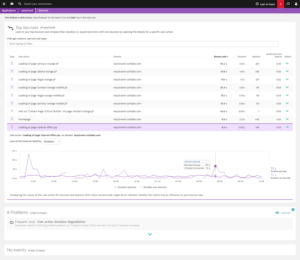
Performance analysis view
Tags and filtering
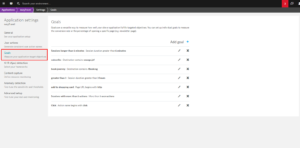
Assigned tags are displayed at the top each page within the expandable Properties, tags, and JavaScript frameworks area. It’s easy to add new tags here—just click Add tag (for details about tagging, go to Settings > Tagging). There’s also a filter text field that enables you to filter results based on user type. The filter affects all metrics on the page.


Segmentation analysis
The left-hand portion of the performance analysis infographic shows dimensional breakdowns of your application traffic based on browser type, user type, and geographic region. The top finding for each dimension is displayed by default.
Beyond a few interface improvements, most of the detail sections behind the infographic metrics haven’t changed. For example, you can still directly access historical table data related to 3rd-party and CDN content providers to see if there have been any changes over time.

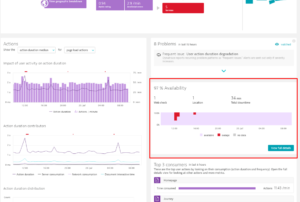
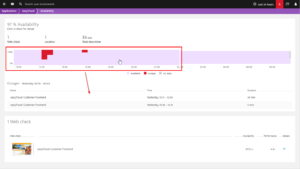
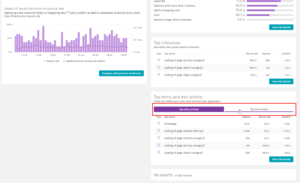
Application availability
If you have one or more web checks set up to test the availability of your application, you can now see the availability of your application directly on the application overview page. The availability chart shows you an aggregate view of all of the selected application’s web checks. You can click the View full details button to view details related to outages and navigate directly to web check details (your time-frame settings will remain intact) to perform further analysis.



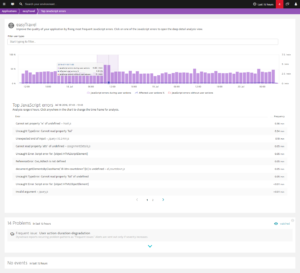
JavaScript errors
The Top JavaScript errors section is now always visible by default. Click View full details to view a timeline distribution of errors and their impact on user actions.

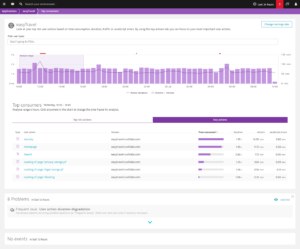
Top consumers and key user actions
At a glance, you can see the Top included domains that your application relies on in addition to the user actions that are the Top consumers of response time (based on action duration and action count). Click the View full details button to view the top 100 user actions based on time consumption. You’ll find various user-action specific metrics here including Duration, Actions per minute, and JavaScript errors.
You can also select an alternative criterion by which to display the top 100 user actions (for example, action duration or time consumed).
As Time consumed is calculated by multiplying action duration by action count, your slowest user actions may not appear when displaying based on time consumption. The slowest user actions will appear in the list if you display the top 100 based on action duration (the slowest 100 user actions). If you’ve selected a long time frame, click anywhere in the chart to adjust the analysis time frame.
Most web applications include some user actions that are particularly important to the success of your digital business (for example, signup actions, checkouts, or product searches). Such “key” user actions may take longer to execute than the other user actions and therefore require special treatment (or maybe they have a requirement to have shorter than average duration).
Say for example that you’ve set your global Apdex threshold to 3 seconds. While this threshold may be acceptable for the majority of user actions, it may not be acceptable for a signup user action that must have a shorter duration. Conversely, maybe you have a search action that is complex and requires a longer threshold of 5 seconds.
The new key user action feature enables you to customize the Apdex thresholds for such actions. It also enables you to monitor key actions with a dedicated dashboard tile and track historic trends.
To define an Apdex threshold for a key user action
- Select Web applications from the left-hand Dynatrace menu.
- Select an application.
- Scroll down to the Top consumers section.
- Click View full details.
- Select a user action from the Top actions list.
- On the user action page, click Mark as key user action.
The user action now appears in the Key actions list. - To define a threshold for this action, select it in the Key actions list.
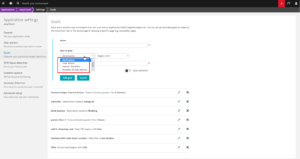
- On the user action page, click Browse (…).
- Select Edit to access the Apdex threshold page for this action.
img class=”alignnone size-medium wp-image-14608″ src=”https://dt-cdn.net/wp-content/uploads/2016/07/12_TopConsumers-239×300.png” alt=”12_TopConsumers” width=”239″ height=”300″ />

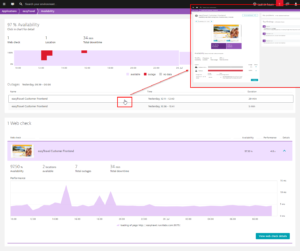
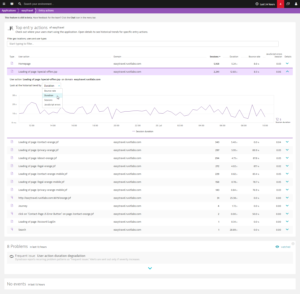
JavaScript errors
If you scroll down to the Top JavaScript errors section and click View full details you can click in the timeline chart and select an analysis time frame to see when specific JavaScript errors occurred. You might use this for example when you arrive at the office on Monday morning to see what JavaScript errors occurred over the weekend.

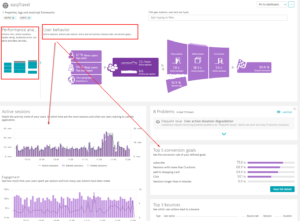
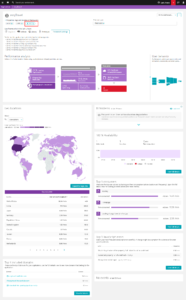
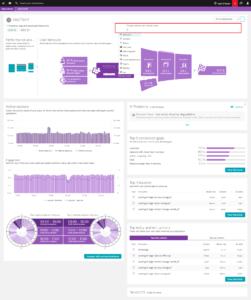
User behavior analysis
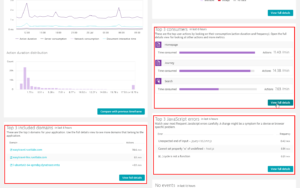
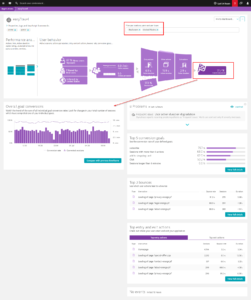
To analyze user behavior use cases, click the User behavior infographic at the top of the page. Here you’ll find a range of filtering options for user behavior data. We’ve added a new section to this infographic, Overall conversion.
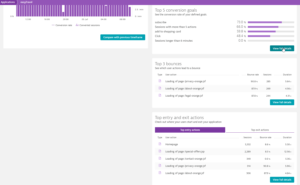
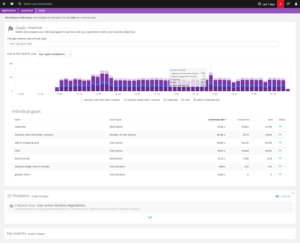
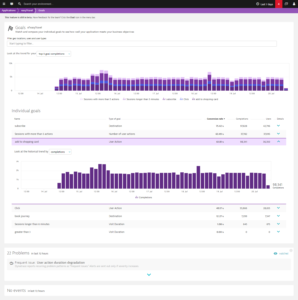
Conversion goals
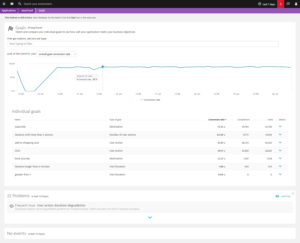
You can configure one or more conversion goals for specific user actions to understand how successfully you’re meeting your conversion milestones (for example, successful checkouts, newsletter signups, demo signups, etc). Goals can be defined for reaching specific user actions or destination URLs and also for session information (for example, session duration longer than 5 minutes or sessions with more than 10 user actions). For this later example, a user would need to complete at least 10 user actions in a single session to reach this conversion goal.
At the bottom of the page you’ll find charts and data related to Top conversion goals, Top bounces, and Top entry and exit actions.




As explained above, most applications have certain workflows and user actions that are more important to your business success than others. Typical examples are subscription actions, checkouts, and newsletter registrations. You should carefully monitor these user actions, not only from a technical point of view—to ensure that everything is working as expected and that action durations are acceptable—but also to see how many customers are actually using the features. This can be achieved by following the key action and conversion goal approach.
Goals are defined per application. Goals can be based on destination URL, specific user action, session duration, or number of actions per session.
To define a conversion goal for an application
- Select Web applications from the left-hand Dynatrace menu.
- Select an application.
- On the application page, click Browse (…).
- Select Edit.
- Select Goals from the Settings menu.


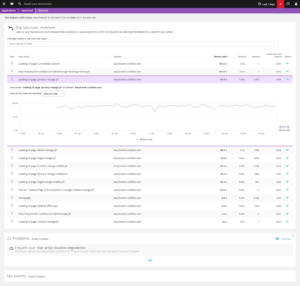
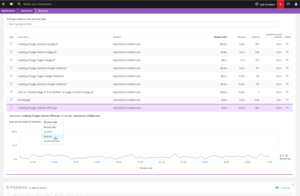
From the Top conversion goals chart, click View full details to review overall metrics related to your conversion goals or to analyze progress toward specific goals.



Bounces
To date, we’ve provided overview charts that show how bounce rates correlate with action duration and JavaScript errors, but it hasn’t been possible to see which user action has the most bounces and it hasn’t been possible to compare the duration of bounced actions with the same user actions in sessions where the actions didn’t bounce.
All of this and more is now possible with the latest release. The Top 3 bounces chart is included on the application overview page. Click View full details to view the full list and associated metrics for each bounce. Here you can compare the durations and JavaScript errors of bounced actions with the same action in other sessions in which the actions didn’t bounce.



Entry and exit actions
Ever wondered which of your application’s entry and exit actions are the slowest or most popular? Not necessarily the special landing pages that you’ve set up, but the pages that your users actually use to enter and exit your application?
At the bottom of the application overview page you’ll find the Top entry and exit actions section. Select a specific action here or click View full details. You’ll find historical trends for all entry and exit actions here.







Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum