Synthetic clickpath monitors are a great way to automatically monitor and benchmark business-critical workflows 24/7. Some common examples of such business-critical workflows include:
- Sign-up processes
- Checking out of a retail site
- Contact forms
- Search
- Pricing calculators
Dynatrace helps to ensure these workflows are available globally and performing well so that you can be confident that you’re meeting your SLAs. The example below shows an automatically generated report for a Contact support form.

The Dynatrace Synthetic Recorder (a Chrome browser extension) allows you to record complex scenarios in no time. The dynamic nature of today’s web applications sometimes makes it necessary to react dynamically. This is why we introduced JavaScript events to our Synthetic monitor scripts a couple of months ago.
Synthetic Monitoring improvements for dynamic environments
Our latest feature additions allow you to handle sophisticated and dynamic use cases:
- Placeholders—It’s now possible to reuse dynamic variables defined via a JavaScript event in other built-in event types, such as
KeystrokeandClickfor input, validation, or even for dynamic locators. - Access location context—You can now use a JavaScript event to interact with localized pages on the specific location a monitor is executed from.
Placeholders
JavaScript events allow you to execute JavaScript within the scope of your application. In this way, it’s possible to access, read, modify, and store parts of a page. For storing data across events (monitor steps), use the api.setValue method. For example, to store a generated email address (synthetictest@example.com) across events, use: api.setValue("email", "synthetictest@example.com")
Until now, it was only possible to retrieve stored data via a JavaScript event. With the introduction of placeholders in Dynatrace version 1.173, you can now access this data in all Synthetic event types (Navigate, Keystroke, Click, and others).
This enables you to take advantage of the convenience of our built-in Synthetic events in combination with dynamic data. For example, the Keystroke event simulates all the JavaScript events an actual keystroke would trigger.
After defining placeholders in JavaScript events, retrieved placeholder values can be used in various event properties (including, but not limited to):
- Text values
- Content validation
- Locators
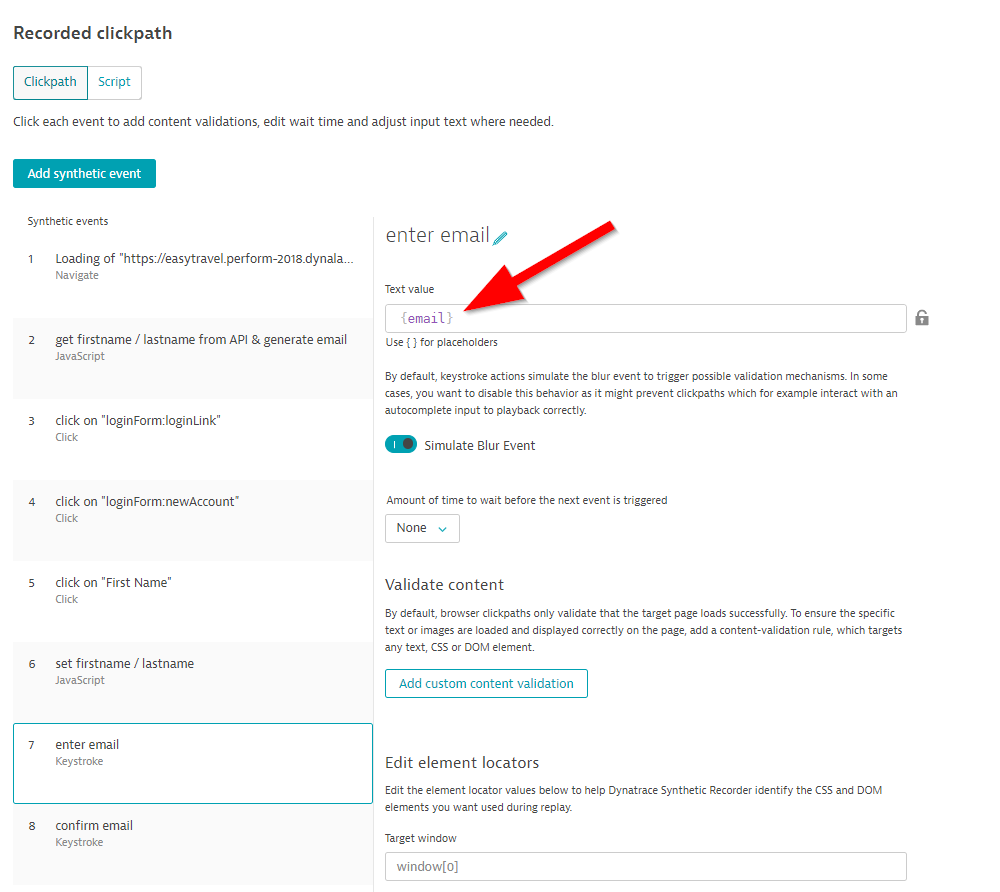
You’ll see the help text Use {} for placeholders near all input fields where placeholders can be used.
Example: Generate and use a dynamic email address
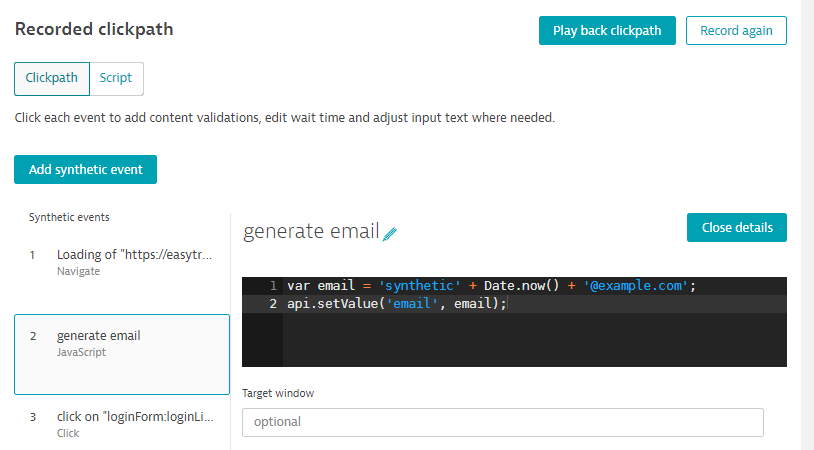
Step 1—Generate a dynamic email address with a JavaScript event
var email = 'synthetic' + Date.now() + '@example.com';
api.setValue('email', email);

Step 2—Retrieve the email value in a Keystroke event later in the script

Access location context information
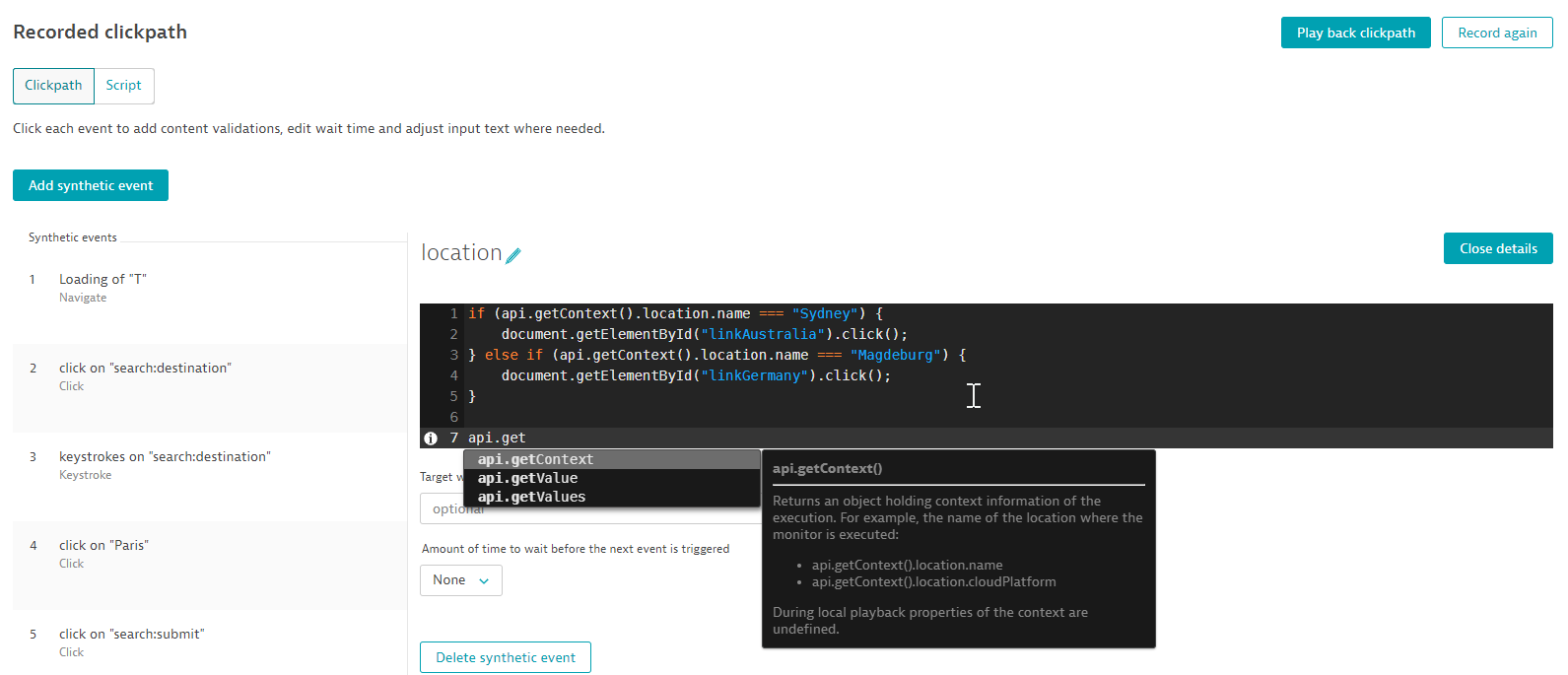
In addition to placeholders for custom Synthetic monitor scripts, another new feature we’ve introduced is the new api.getContext method for the JavaScript event. This method enables you to access information about the location from which a monitor is currently being executed.
api.getContext().location.name
api.getContext().location.cloudPlatform
This helps in use cases where the monitor script needs to be adapted depending on the location from where it’s being executed. Examples of such use cases are displaying localized pages or using different login information per location.
If you’re using locations from different cloud providers and need to differentiate between them, you can use the cloudPlatform property.
Example 1
if (api.getContext().location.name === "Sydney") {
document.getElementById("linkAustralia").click();
} else if (api.getContext().location.name === "Magdeburg") {
document.getElementById("linkGermany").click();
}

Example 2
if (api.getContext().location.name === "Sydney" &&
api.getContext().location.cloudPlatform === "AWS") {
document.getElementById("linkAustraliaAWS").click();
}
if (api.getContext().location.name === "Sydney" &&
api.getContext().location.cloudPlatform === "Alibaba") {
document.getElementById("linkAustraliaAlibaba").click();
}
What’s next
Custom JavaScript within clickpaths enables you to monitor complex scenarios. We’ve recently released multi-request HTTP monitors, which are the equivalent of clickpaths for HTTP monitors so you can monitor API endpoints or the backend services of your mobile apps. Soon, HTTP monitors will also be able to execute JavaScript, so stay tuned!





Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum