HTTP cookies are an essential part of the web. Although modern alternatives for storing state information on the client side exist (for example, Web storage API), cookies are still widely used for session management, personalization, and analysis of user behavior.
One of the main use cases of synthetic monitoring is the monitoring of a performance baseline. In order to generate a stable baseline, it’s crucial that every synthetic execution be based on the same “clean room” state. Especially with modern, custom web experiences, you need to make sure you’re monitoring the same state in order to compare “apples to apples.”
Easily set cookies to simulate application states
Consider an A/B test that’s triggered randomly for a certain percentage of users. To generate meaningful synthetic baselines in such scenarios, Dynatrace now allows you to set cookies to force one or other state.
The new Set cookies option allows you to:
- Set cookies on a monitor level or as a separate event.
- In addition to the cookie name and value, you can specify the domain and path the cookie is set for.
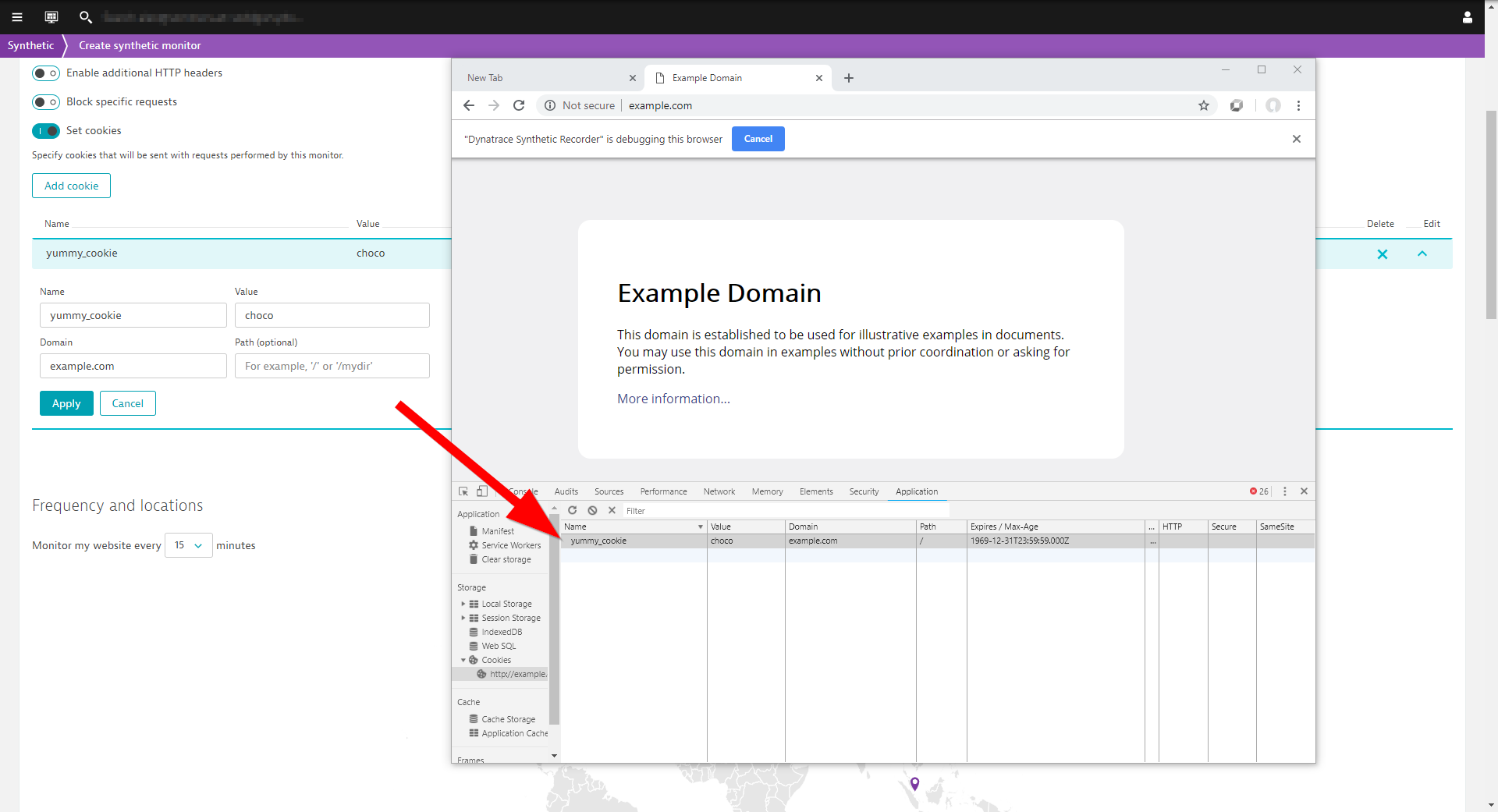
How to set cookies for browser monitors and clickpaths
You can Set cookies in the Additional options section while creating a single-URL browser monitor or multi-step browser clickpath (Synthetic > Create a synthetic monitor > Create a browser monitor). You can also set cookies while editing an existing monitor. The cookies set in Additional options during monitor creation are valid for the entire monitor execution. If you want to set cookies only for a specific portion of your clickpath, you can use the Cookie event.
In both cases, you must define the cookie name, value, and the domain the cookie is to be applied to. Optionally, you can specify the specific path the cookie should be sent to.
When you specify cookies during monitor creation, they are already set when you begin recording your clickpath. They are valid for local playback as well as for every monitor execution.
Simulate application state
Use the new option to set cookies to force a specific application state (as in the A/B tests mentioned above that are triggered randomly for a percentage of users) and start monitoring and analyzing the performance baseline with browser monitors.
We’ve also recently introduced another Additional option during monitor creation—the ability to block specific requests during monitor execution. This option can also be set/edited following monitor creation.






Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum