Business Observability
Simplify critical, real-time business decisions with precision, speed, and context.


Drive real-time business decisions with automatic IT context
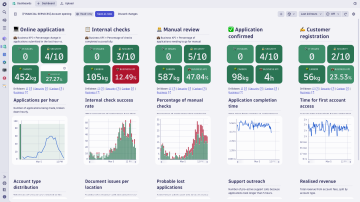
- Understand and report on business health, from executive-level overviews to granular details
- Track business metrics, KPIs, and SLOs, automatically in context with IT infrastructure, services, and databases
- Prioritize improvements and automate remediation based on measurable business impact
Gain easy access to real-time business data from any source
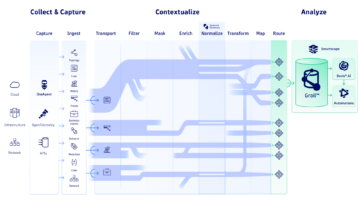
- Capture business data as business events and store it in Grail, our massively parallel processing data lakehouse
- Simplify business reporting and analytics challenges, whether from in-flight application payloads via OneAgent, log files, user sessions, external systems, or OpenTelemetry

Extend your team’s value with expertise-based data analysis and recommendations
The Business Insights team leverages deep Dynatrace expertise to go beyond application performance and unlock more value to drive business decisions.
Customer stories
Learn more about Business Observability
 NEWSStay up to date on Business Observability product enhancements, use cases, and customer stories
NEWSStay up to date on Business Observability product enhancements, use cases, and customer stories BlogOpenPipeline: Simplify access to critical business data
BlogOpenPipeline: Simplify access to critical business data
Learn how OpenPipeline simplifies access to critical business data Observability ClinicDynatrace Business Events: Expanding Observability into your Business Domain
Observability ClinicDynatrace Business Events: Expanding Observability into your Business Domain