Dynatrace Blog
Drive your business forward in the digital age.


CVE-2025-55182: React2Shell Critical Vulnerability — what it is and what to do
Optimizing AI ROI from DevOps and IT Operations: The rising need for AI/LLM observability

Introducing findings in the Vulnerabilities app: Unified, granular insights for smarter security

Is it vibe coding if you know what you’re doing?

When your service won’t wait: Troubleshooting EasyTrade with Dynatrace MCP and Gemini CLI

Reimagine IBM Z Observability: How Provinzial modernized z/OS Monitoring with Dynatrace SaaS

Six observability predictions for 2026

Cost allocation for logs: Precise, flexible, and non-disruptive

AI’s surprising role in chaos engineering

Unified privacy and sensitive data management for logs with the Sensitive Data Center

CVE-2025-55182: React2Shell Critical Vulnerability — what it is and what to do

Optimizing AI ROI from DevOps and IT Operations: The rising need for AI/LLM observability

Smarter cloud security with Dynatrace and Kiro CLI

AWS re:Invent 2025: Accelerate into the age of agentic with AI-powered observability

Real-time insights: Leverage Dynatrace observability capabilities within Kiro powered by AWS

Want to catch the AI native wave? Learn the lessons of the cloud-native shift

How to build workflows that catch bugs early and keep code moving

Boost cloud reliability: Dynatrace and Azure SRE Agent unite for autonomous operations

Ingest and enrich SonarQube security and quality findings with Dynatrace

AWS publishes Dynatrace-developed blueprint for secure Amazon Bedrock access at scale

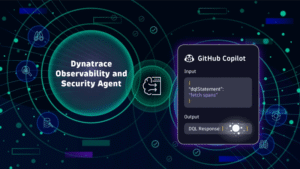
From code to cloud: Dynatrace launches first GitHub custom agent, consolidating observability for developers

Announcing Amazon Bedrock AgentCore Agent Observability

What’s new in Dynatrace SaaS version 1.328

OneAgent release notes version 1.327

Sustainable Kubernetes at scale: Cost & Carbon Optimization