Late January, I traveled to Perform and helped host a Hands-on training (HOT) class for building custom apps with our customers. Throughout this blog post, I'll take you on my journey as I reflect on my experience and learnings.
Perform is our company’s event once a year in Las Vegas, where our customers and partners visit us to learn more about our product and industry.
It was not my first time in Las Vegas. Therefore, the slot machines next to the baggage carousels and the bright lights that beamed into the night sky did not surprise me when I landed in this desert land’s organized chaos. However, it was my first time at Perform, and although I knew I would learn a thing or two in the next week, I was unaware of how beneficial taking part in this event would be.
Getting my hands dirty: Hands-on training at Perform
I was invited to join Perform to help host one of the HOT classes two days before the main conference event. These classes allow our customers and partners to learn more about specific areas of the Dynatrace product that interest them and their company. This year, the workshop-styled classes attracted nearly 1,500 attendees eager to learn more about “Power dashboarding,” “Advanced Diagnostics,” “Intro to DQL,” and a dozen other topics.
Over the two days, I helped run four HOT classes with Dirk Wallerstorfer, Radu Stefan, and Vagiz Duseev. Our classes were focused on building custom apps with AppEngine.

HOT class: Building apps with Dynatrace AppEngine
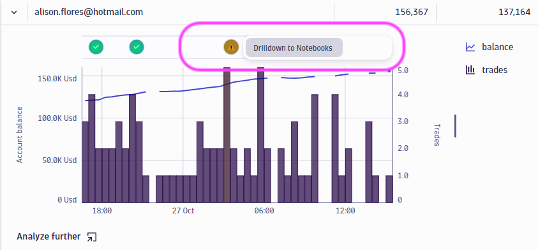
As this class name implies, we guided attendees through the journey of building a Dynatrace app with a code-along example app. EasyTrade Analytics is a hypothetical stockbroker app developed by two members of the Platform enablement team, Sinisa Zubic and Edu Campver. The app displays account data of the virtual stockbroker “EasyTrade” and visually indicates if there have been any fraudulent activities on the accounts.

Our goal was that by the end of each HOT class, our attendees would feel confident to start brainstorming how they can use Dynatrace Apps to extend their current Dynatrace experience and to know where to go for all the resources they need to get started building their own apps.
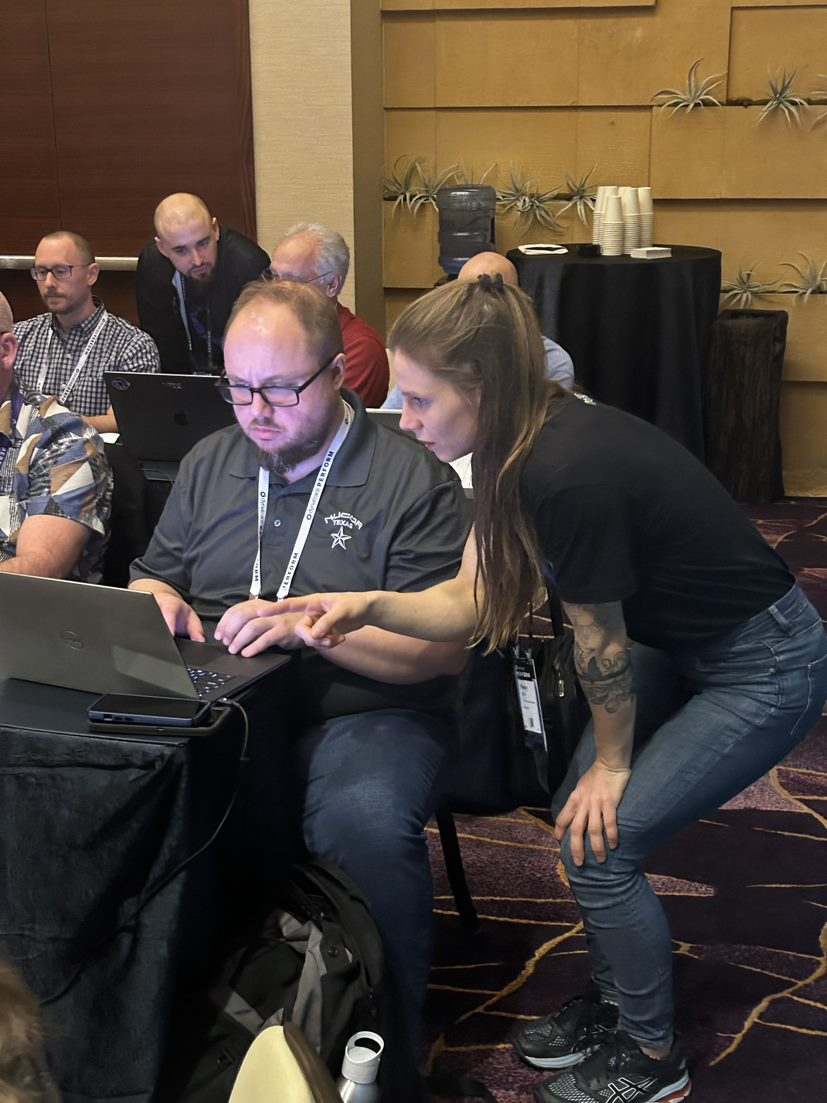
While building the app with the attendees, we got a real sense of who our attendees were and what they wanted to achieve. And for me, it was the first time I had the opportunity to engage directly face-to-face with our customers, allowing me to put myself in their shoes and see their needs and struggles. This face-to-face interaction helped stimulate great conversation with the attendees and allowed us to go deeper into relevant topics of app development and help them get the most from the class.
Developer personas
To my surprise, I discovered that our attendees were a scattered mix across industries, with customers from airlines, healthcare, consulting, and insurance to supply chain, distribution, financial services, and likely more. This showed me how vast and versatile the Dynatrace product is and how it can be used for many use cases. And yet, our customers’ needs and wants for custom app development are quite similar.

There was one part of our class where we showed the attendees how to add annotations to the timeseries chart that will indicate the fraudulent activities in the EasyTrade analytics app. In each HOT class, this seemed to be the eye-opening moment for our attendees, where the app went from just a nice UX experience to a purposeful use case with something each of our attendees related to.
As expected, we had a wide range of coding abilities in each class, ranging from the advanced developer who finished building the app when we reached the second exercise to those who had recently started coding. One of my favorites was an attendee who had already tried to develop their app before the HOT class, having self-studied at a TypeScript and React crash course.
This proved to me that our assumption is correct: customers that want to create apps come with all types of experience in programming, reminding me of the importance of clear and well-structured documentation to ensure all levels can find the appropriate information when developing apps.

My takeaways from the HOT class
After completing the exercise, we encouraged our attendees to share what they would like to create using Dynatrace Apps. The attendees didn’t hold back and seemed more than happy to share their ideas, which caused a waterfall effect with every idea becoming more adventurous than the last; below are some of the ideas I took note of during the classes:
- An app for fraud alerts and alerts for fraudulent links.
- An app for tracking the custom user behavior of their customers.
- An app to create alerts that could be sent to their engineers.
- An app for helping diagnose bot traffic.
- An app with a highly customizable dashboard for a call center.
The big show starts
After the two days, with a mix of jet lag, early mornings, and extended teaching sessions–it didn’t stop!
In the following days, I helped manage the booth for Exploratory Analytics and Custom Solutions; this allowed me to discuss at length with our customers and many of the HOT class attendees what they wished to achieve when creating custom apps.

Additionally, I was able to sit in on many of the main stage events, learning more about the vision of Dynatrace from our CEO, Rick McConnell, and how Dynatrace faces many of the industry challenges from our CTO, Bernd Greifeneder. Even an exceptional performance from a local group of acrobats took the stage midway through the day!
Also, I sat in on one of our breakout sessions, hosted by Dirk Wallerstorfer and Paul Schumacher, who presented in a very comical way, “Dynatrace Apps: build your own in 10 minutes or less.” You can watch the recording from Perform on-demand.
Finally, I managed to squeeze in some time to record an interview for our newest episode of our YouTube series, Inside Dynatrace Apps, where I interviewed Dirk Wallerstorfer, a product manager at Dynatrace about the why and when you would want to create a Dynatrace App. You can watch the episode now on YouTube, by visiting Dynatrace Apps: Why and When.

From the HOT classes to the main conference, I would be lying if I told you I was not tired after the event. Although it left me feeling revitalized after the experience. Within a few days I had learned so much. Perform was a great event to widen my perspective, see first-hand from the customers, and learn more about the other areas of the Dynatrace product. And, of course, it’s nice to put names to the faces of many of my colleagues!
What you should do next
Are you interested in learning more about the work of us “Developer advocates” or do you want to share your personal experiences from this year’s Perform? Head over to the Dynatrace Community and let us hear your feedback or join our monthly office hours for Dynatrace App development and learn more from myself or my colleagues, Sarah and Sini.
Start your own Dynatrace app developer career.





Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum