As a web application developer, there are a few key questions you need to answer before selecting a 3rd party library. Before deciding on a library you want to know what the performance impact of the new library will be on your application, whether or not the library will be compliant with your existing standards, and how much deployment effort the new library will require. This is why at Dynatrace we work hard to ensure that the JavaScript code we use to measure your application’s real user experience both supports your monitoring needs and won’t violate your existing standards or security policies.
Consider performance
It’s a good idea to load scripts as late as possible so as to minimize any impact on page load time and users’ first impressions of your application. This is why tools like PageSpeed Insights highlight blocking JavaScript tags and provide suggestions for either moving them further down, loading them asynchronously, or even inlining their content into each page.
However, using blocking script tags guarantees that your JavaScript code will be executed exactly where you place it. If you need a script to run as early as possible (for example, the wrapping of an XmlHttpRequest object before it’s used), you can’t postpone execution using a defer flag or some other method. One solution for avoiding such additional blocking requests during page load is to simply inline your script code. However, this requires inlining your script into each document, thereby propagating the data of a single cached file into every page of your application. Now, combining these two approaches gives you an inline JavaScript snippet that performs the necessary initialization and defers loading of the big bulk of the code to a second script.
Consider standards & security policies
Certain development standards that aim to make web applications more secure and/or faster typically introduce new limitations. The Content Security Policy (CSP) standard, for example, was introduced to minimize the chance of becoming a victim of cross-site scripting. Therefore one of the limitations of CSP is that inline JavaScript code isn’t allowed. This means that you have to use a simple JavaScript tag to inject your JavaScript code.
The AMP project, on the other hand, aims to provide a framework that enables you to build web apps that are consistently fast across all devices and distribution platforms. So a limitation of AMP is that self-developed and 3rd party JavaScript code aren’t allowed—only scripts that are provided by AMP can be used.
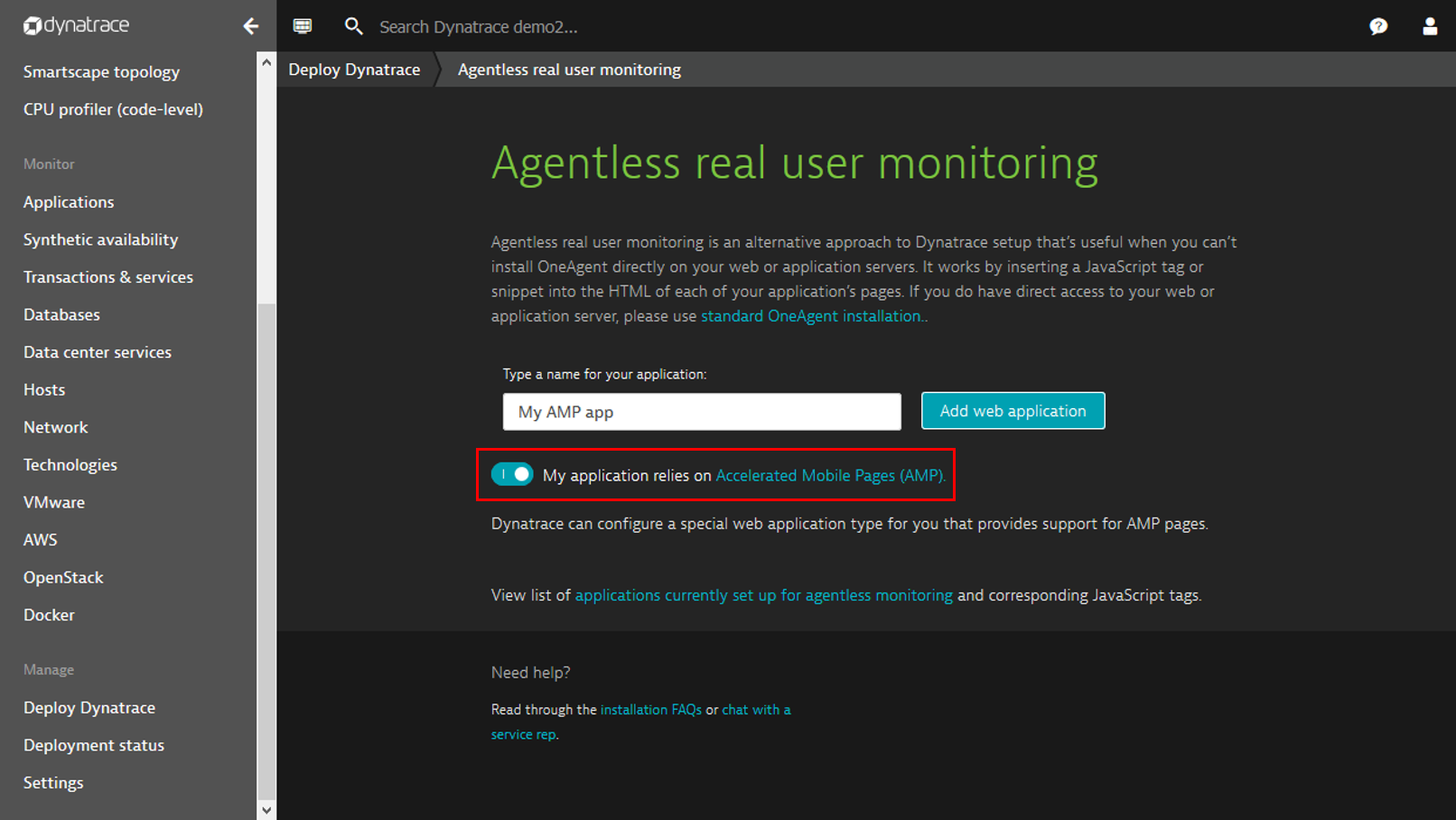
To monitor an AMP application with Dynatrace
- Click Deploy Dynatrace in the navigation menu.
- Click the Setup agentless or AMP monitoring button.
- Set the My application relies on Accelerated Mobile Pages (AMP) switch to the On position, as shown below.

Consider maintenance effort
With the automatic injection of JavaScript code, you don’t have to worry about maintenance at all. Dynatrace OneAgent automatically inserts the latest tag for you automatically. However, with agentless monitoring, you have to insert the tags yourself. And you definitely want to ensure that this requires as little manual effort as possible. Therefore, you do not want to have to change your code every time your configuration changes, or every time a new version is released. The code snippet you add to your application never needs to change as it takes care of loading the right configuration and version for you.
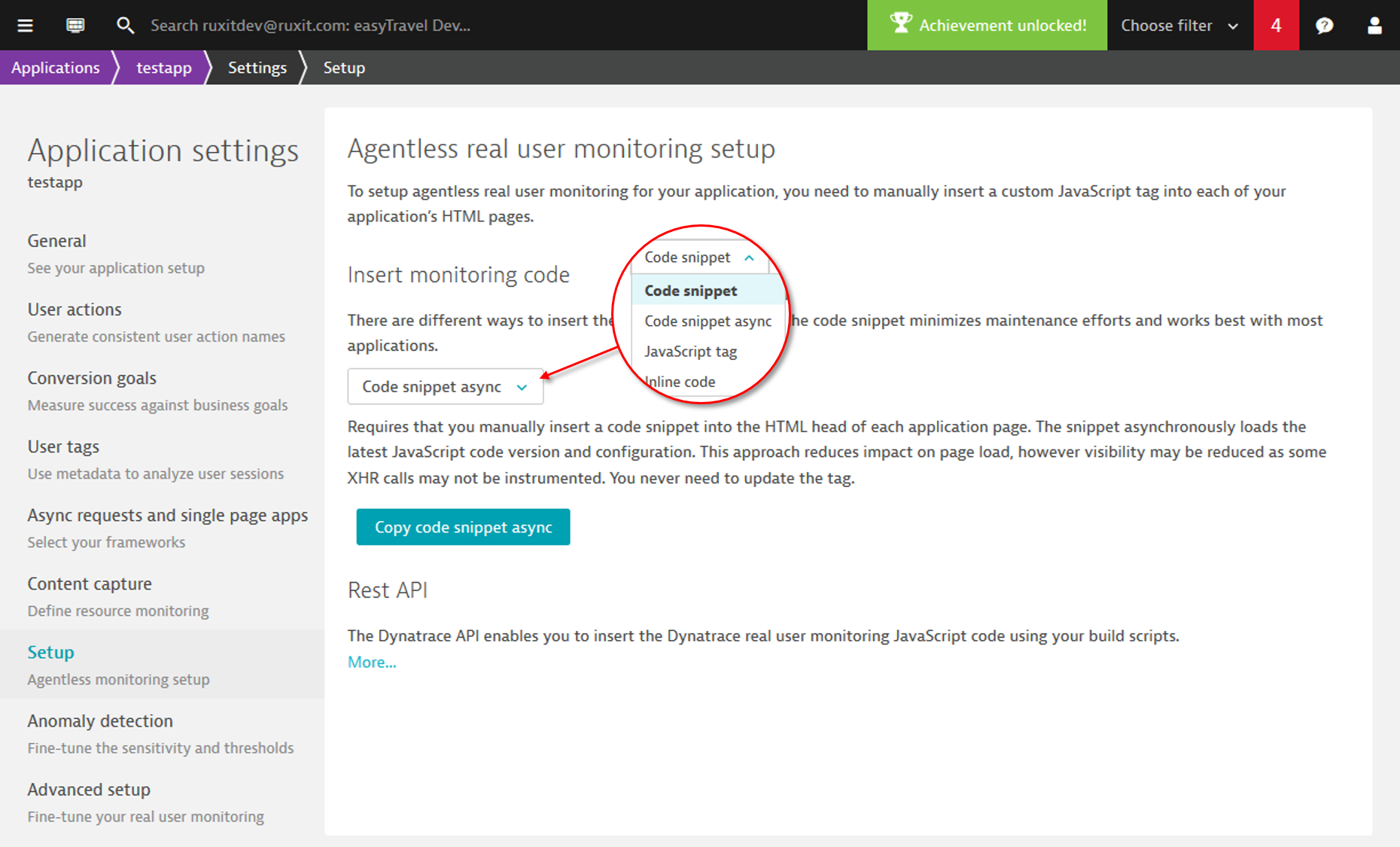
Select an insertion method
Picking the right JavaScript tag insertion method depends on your application and your requirements. You have four options for doing this, with Asynchronous code snippets being the default option. This approach provides the best balance between good performance and zero maintenance effort.
To select an agentless real user monitoring approach
- Select Applications from the navigation menu.
- Select the application you want to configure.
- Click the Browse […] button.
- Click Edit.
- Within Application settings, select Setup.
- Select an insertion method from the Insert monitoring code droplist. You have four available options to choose from (see descriptions below).

| Insertion method | Description |
| JavaScript tag | Requires that you manually insert a JavaScript tag into the HTML head of each application page. This approach is compliant with Content Security Policy. You must update the tag each time you change the configuration or when new JavaScript code versions become available. |
| Sync code snippet | Requires that you manually insert a code snippet into the HTML head of each application page. The snippet automatically loads the latest JavaScript code version and configuration. You never need to update the code snippet. |
| Async code snippet | Requires that you manually insert a code snippet into the HTML head of each application page. The snippet asynchronously loads the latest JavaScript code version and configuration. This approach reduces impact on page load, however visibility may be reduced as some XHR calls may not be instrumented. You never need to update the tag. |
| Inline code | Requries that you manually insert the full JavaScript code inline into the HTML head of each application page. You must update this tag each time you change the configuration or when new JavaScript code versions become available. |
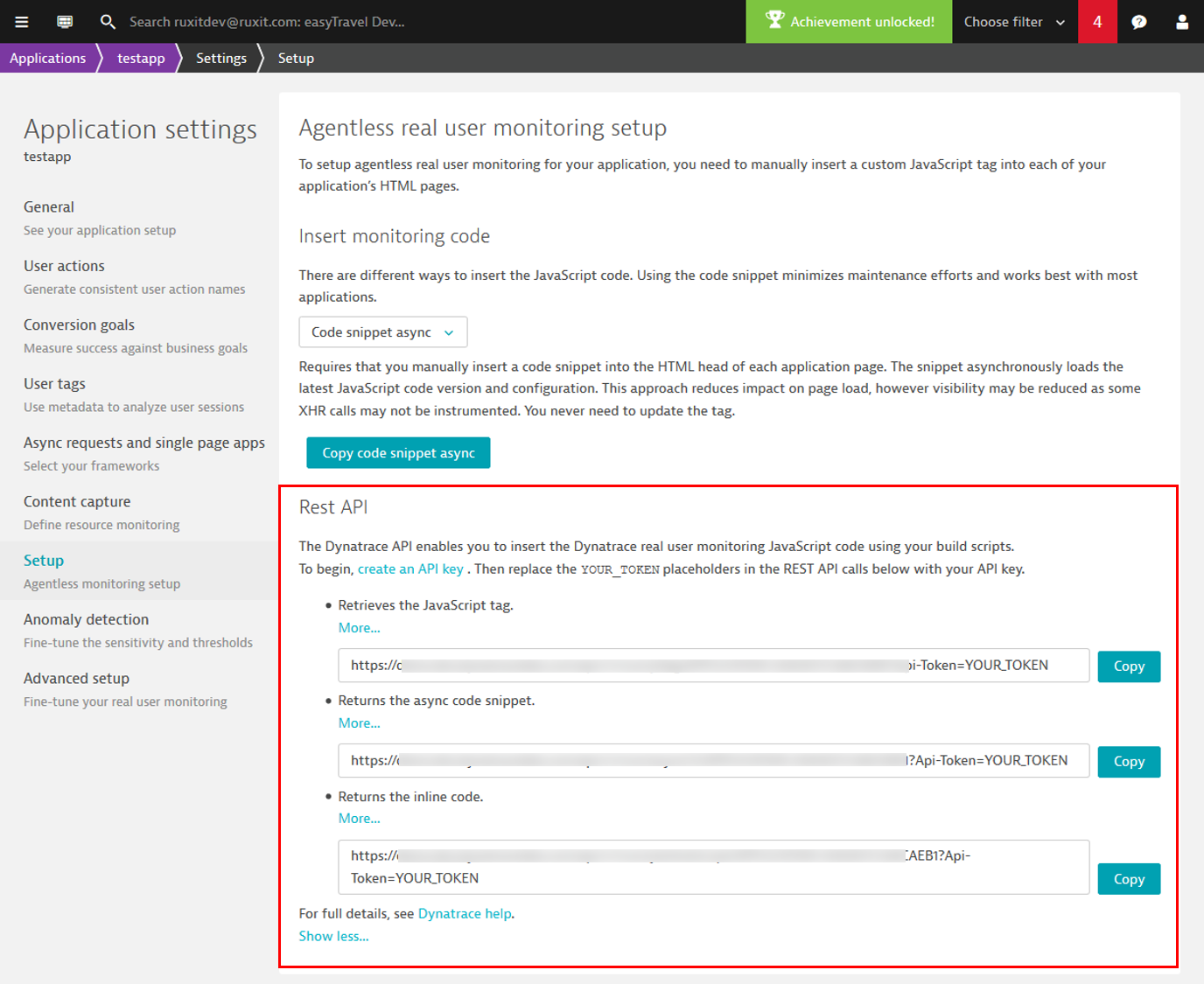
REST APIs
Dynatrace also offers a REST API that enables you to automatically retrieve the latest snippet for your application. In this way, you can automatically inject the latest snippet during build time of your application. You’ll find the JavaScript tags you need in the REST API of the Agentless real user monitoring setup settings page (see below).
Ready to give agentless real user monitoring a try?
All newly created Dynatrace environments automatically provide these new settings. For existing Dynatrace environments, you must upgrade your OneAgent installations to OneAgent v1.127 or higher and then contact us so that we can enable these new options for your environment.






Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum